Thinking back on my career as a visual designer, I’ve had more “hands holding phone drawing” requests more than any other. Seriously – I probably could have made an entire career drawing hands with mobile phones.
Anyway, here are some of those illustrations that I never ended up using for anything.
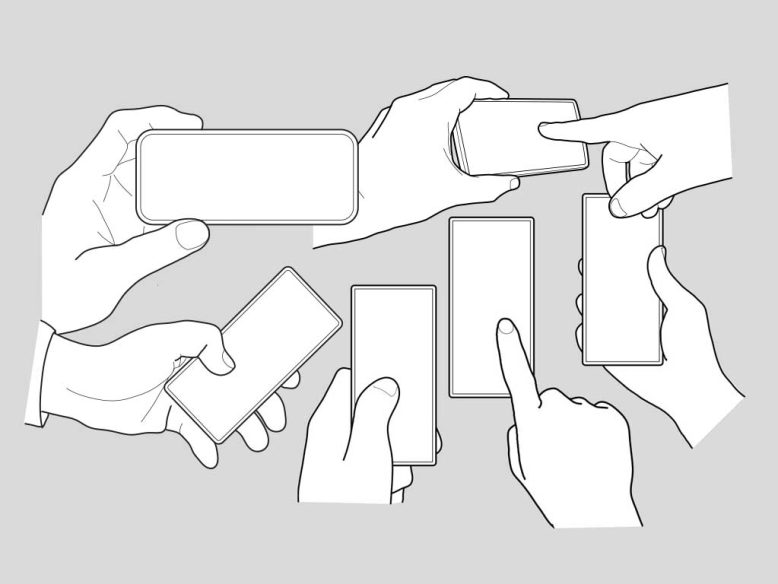
Drawings of hands holding phones in various positions
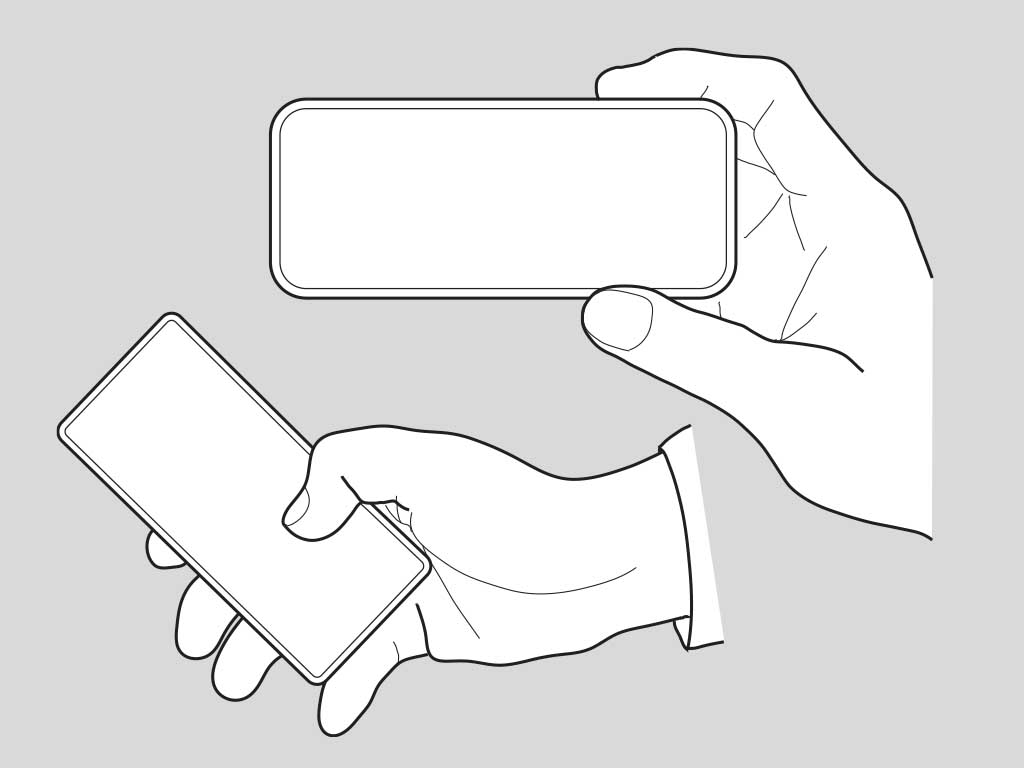
Perfect for storyboarding mobile and wireless concepts, these two vector illustrations depict a hand holding a touch screen mobile phone. The illustrations are left intentionally simple, which allows for easy integration into your concepts and layouts:
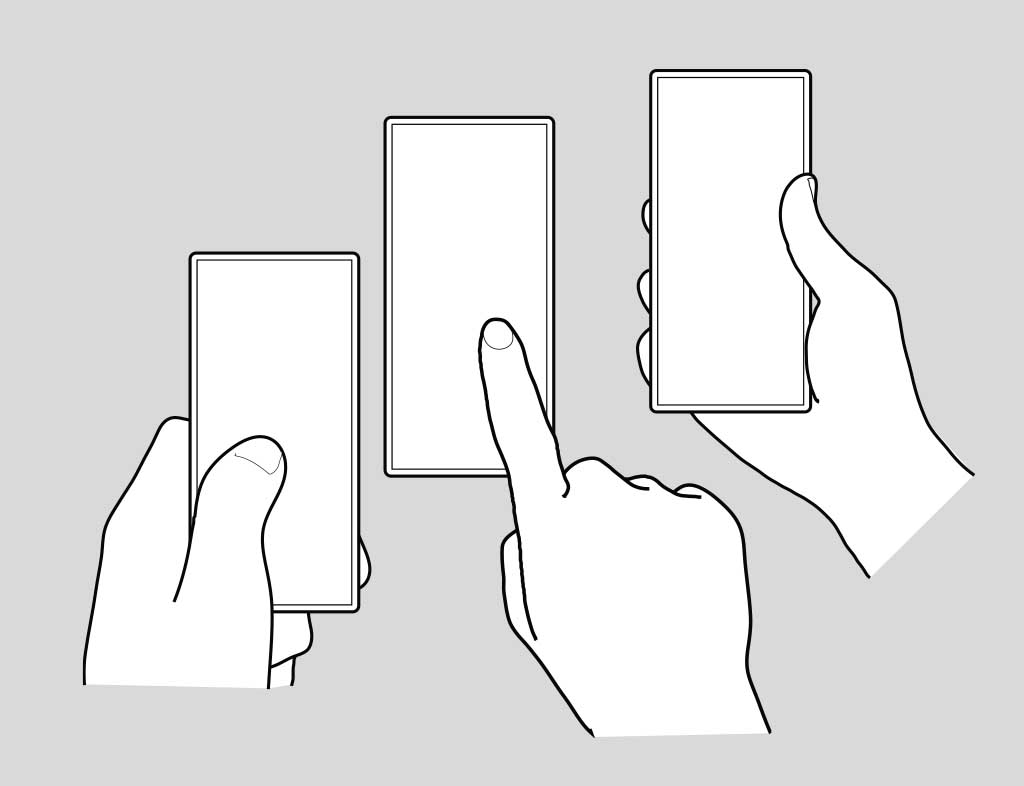
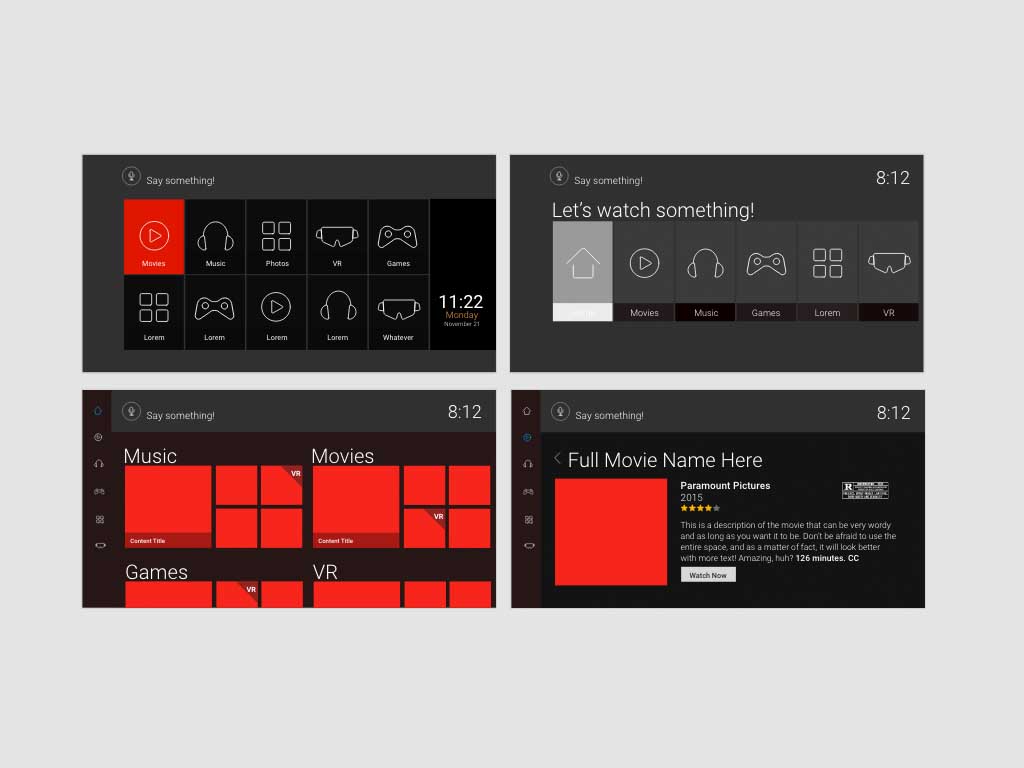
Next, here are a few basic illustrations of a hand holding a generic touch screen phone in portrait (vertical) format. These kinds of illustrations are perfect for storyboard generation, or just adding a bit of visual flair to your wireframe mockups (such as my smart TV UI template). The handset is completely generic.
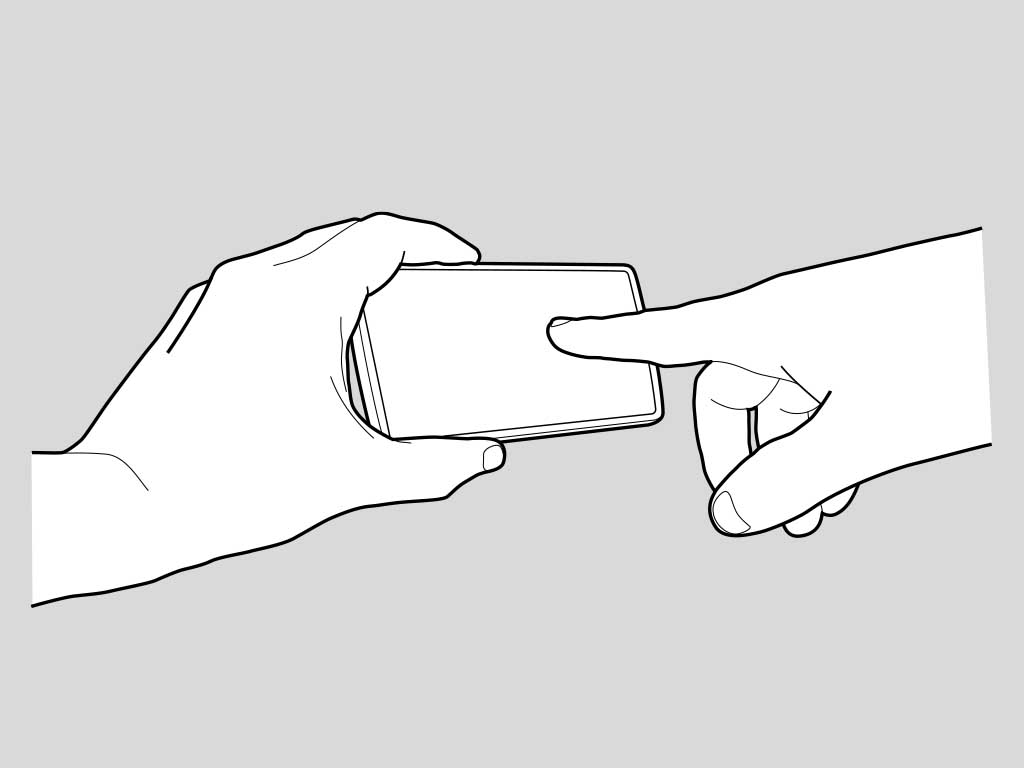
The final illustration is one of my leftovers from a recent set of storyboard graphics I was creating for a fellow UX designer. The gesture (single finger press) is completely valid, but the way I drew it wasn’t exactly the best way to show it for the documentation we were producing. But I suspect it’ll be useful for somebody…
How did I create these drawings of hands holding mobile phones?
I get a lot of questions from people asking me how I create graphics like this. I will tell you that drawing any sort of human anatomy isn’t easy. Faces are hard, but hands are the absolute worst!
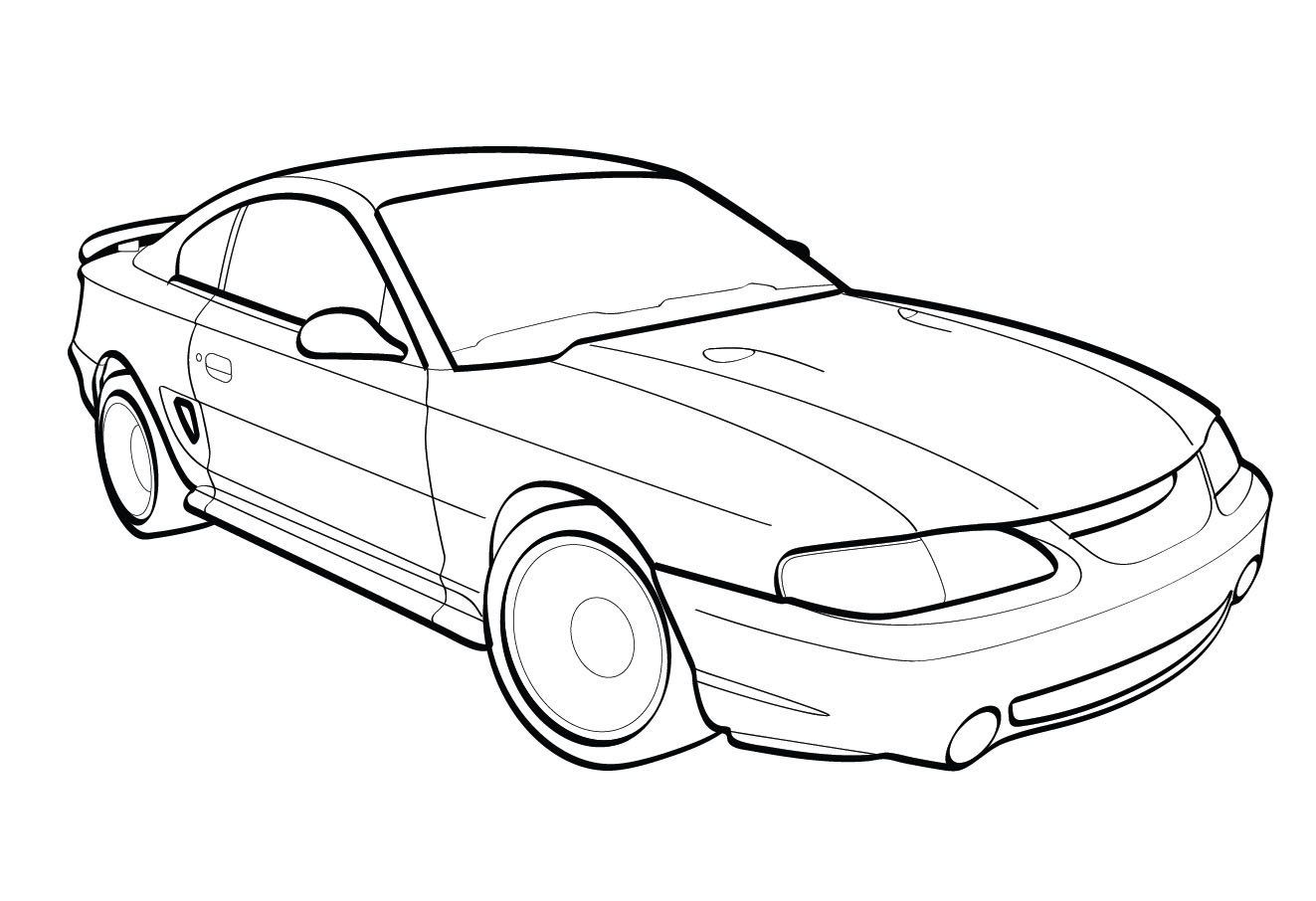
I have never been able to draw hands correctly either, so let me give you a little secret: tracing photos works really well. Yup – tracing photos is how I create a lot of my storyboard elements (even my Nissan GT-R line drawing).
It’s that simple! Depending on the gesture that I was trying to illustrate, I took pictures of my own hands holding a mobile phone and just traced it in Adobe Illustrator.
- Sometimes the gesture was complicated enough that I couldn’t hold the device and take a picture at the same time so I had to ask for help.
- Since I needed all the hands to look the same, I was always the model while someone else took the picture.
- Adding in a bit of line-weight variance helps to make the illustrations look better. Use thick lines for the outer edges, and thin lines for the interior details.
- It’s not necessary to get really crazy with the details. As you can see here, these are simple line drawings and all the little details are not required to make them look exactly like hands.
- Finally, adding a light gray background (while keeping the hands and the device white) helps to make the illustration pop of the page. Easy stuff!
However, even if that sounds like too much work (and I totally understand), you can take the easy route and download the source files via the button below.







No Responses Yet