Connected homes are the way of the future, and I’ve been working on a variety of smart TV UI templates over the past six months or so. This particular one was for demo purposes only (it wouldn’t be a commercial release), but it still needed to look and work like a real TV interface. Basically, it’s all smoke and mirrors.
My smart TV UI template concept
Even though this design concept was never going into production, I spent a lot of time hashing out the design language.
- It needed to be simple and clean. The design language had to be extremely simple and flat for easy modification (in other words, using obnoxiously-detailed 3d Photoshop buttons was out of the question).
- It also needed to work as a generic wireframe template that other visual designers could apply their own visual design to. Generic / wireframe storyboarding elements (such as my hands holding mobile phone drawings) are a valuable asset in the world of UX design.
- It needed to provide quick links to things like VR and gaming apps.
- And most importantly, it needed to be simple to build. The development team didn’t have a lot of time to build the working prototype.
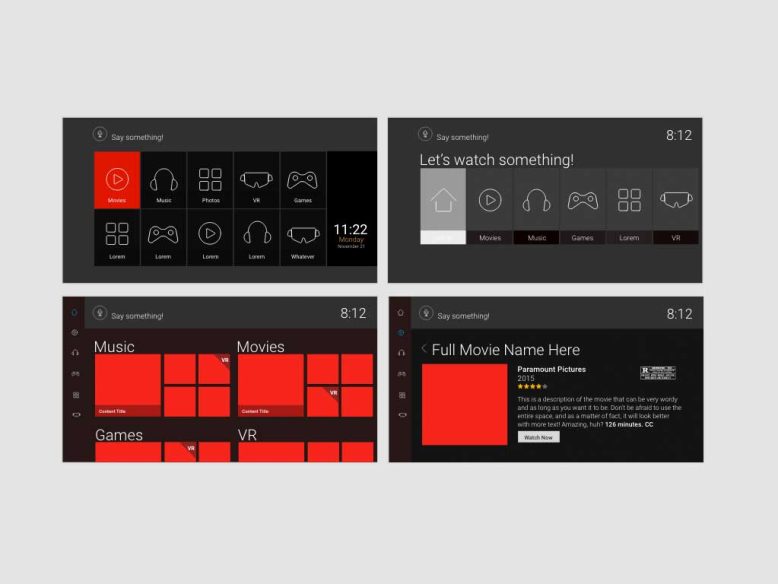
Anyway, here are the screenshots:

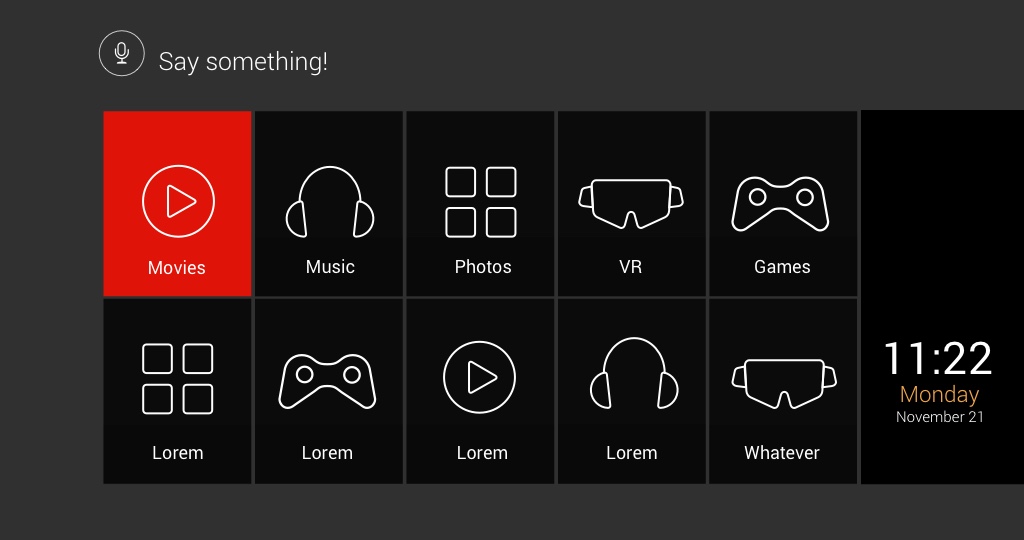
Homescreen showing a grid of 10 panels with large icons (yes, these icons can be replaced by images / thumbnails if that’s what you prefer)

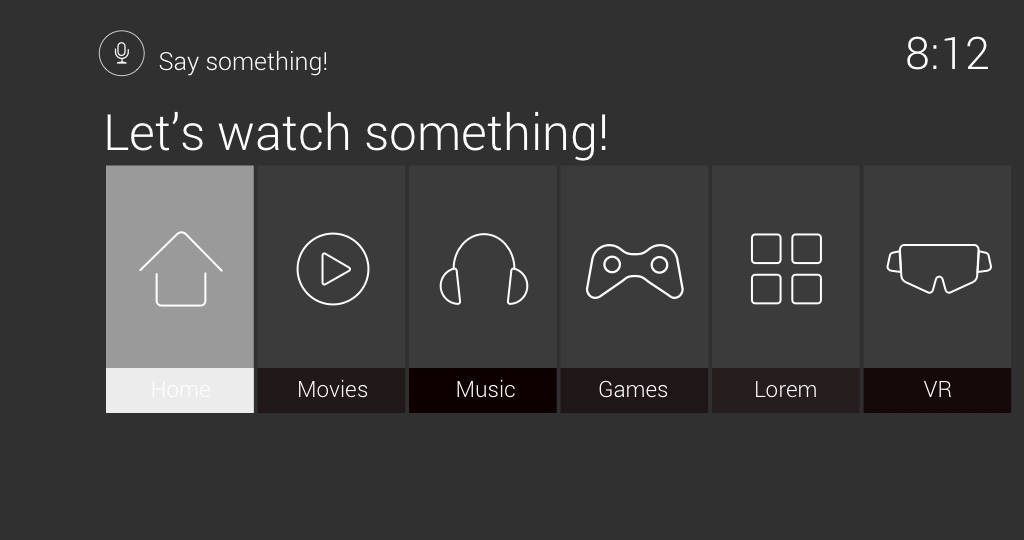
Another version of the home screen with just six icons (for an alternate demo that was planned).

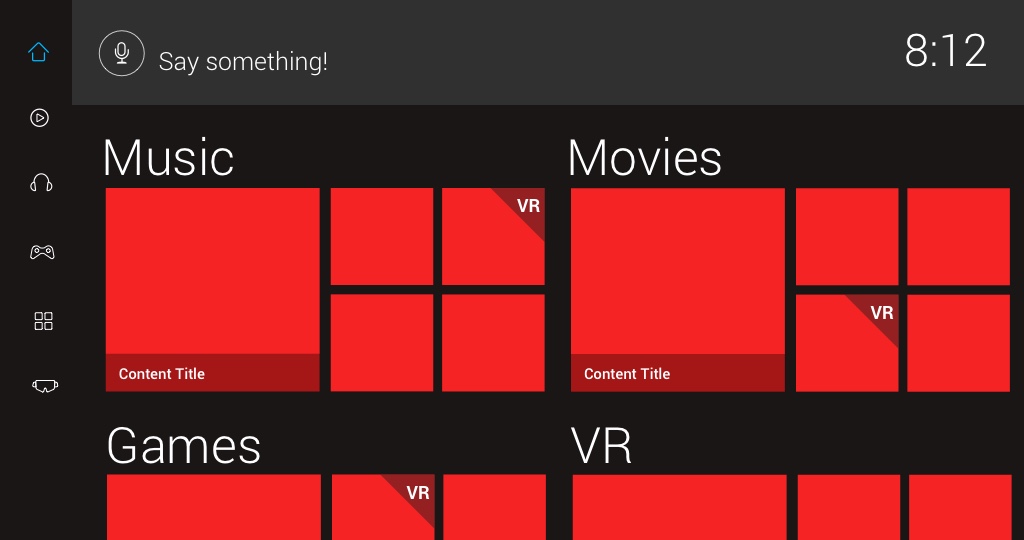
Main menu screen showing large and small panels for the main categories (music, movies, games, and VR)

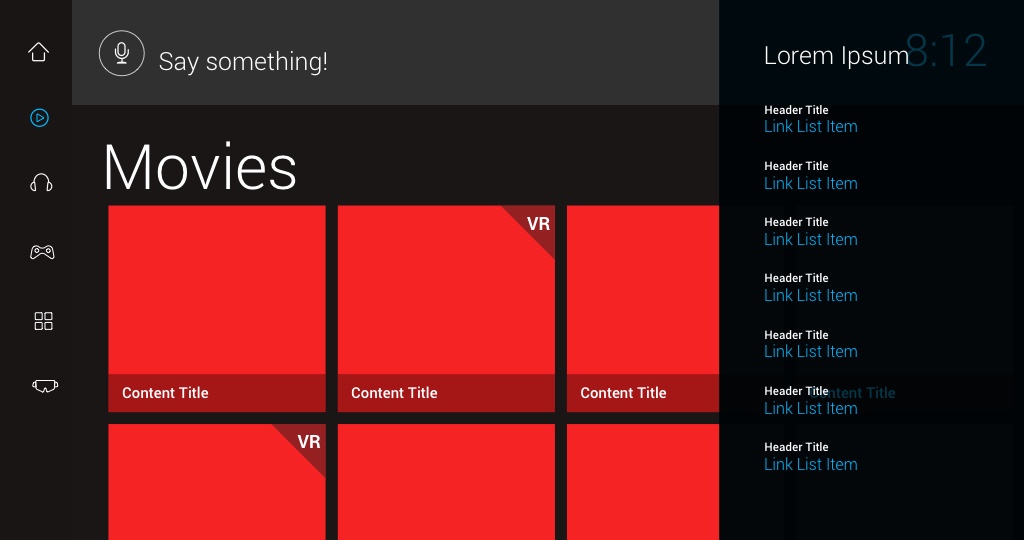
This is the menu for the Movies screen – with a transparent slide out menu from the right

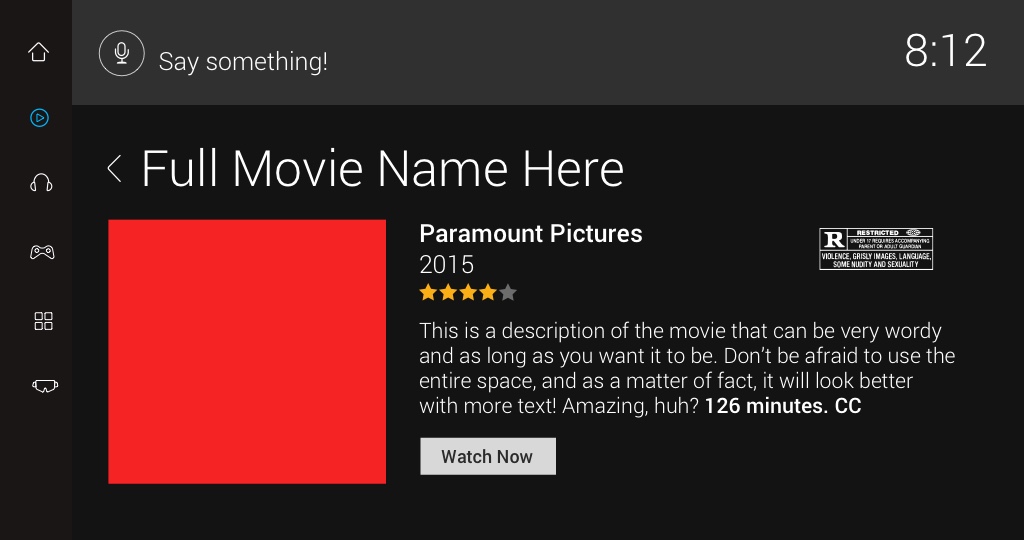
Finally, here is the movies details screen. You could easily reuse this screen for gaming and music content. Go wild!
What format is this smart TV user interface template in?
I originally created these templates in Sketch, but I also exported versions of it to Adobe XD as well. These are the most common tools that User Experience designers are using these days, so I needed to ensure that I created something that was actually useable.
What’s the file size?
- The file size, as you might expect, is minimal. Everything was created in vector format, so there’s very little bloat in these templates. Both versions (Sketch and Adobe XD) are about 0.5 MB each.
- The resolution of all these templates are 4k, but since everything is vector, you can scale up and down accordingly.
How easy is it to modify and customize?
Extremely easy! Adding a vibrant background image will spice things up quite a bit. Not only that, the simple grid layout means that it’ll be easy to rearrange and restructure the grid to fit the exact number of options that you need.
Keep in mind that smart TV UIs need to be relatively simple. It’s all about presenting the information cleanly as possible, so resist the urge to add complex icons and graphics if you can.
- Speaking of icons, another way to spice up the visual design of this TV UI is to replace them with thumbnail images of the content that you’re linking to. Or even logos. A heavy logo style (such as what I used for my Super User logo concepts would work well here).
- Oh – the layer structure of these templates are very simple, and it’ll be easy to edit images wherever you want them. Basically, I made these templates as easy to modify as my set of vector scrapbook cards.
Download and enjoy!
Feel free to download these and modify these smart TV UI templates to your specific needs. Remember: you’ll need Sketch or Adobe XD to modify these templates – Photoshop or Illustrator won’t work.




No Responses Yet